|
200
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

axGantt1.set_FormatAnchor(true,"<b><u><fgcolor=FF0000> </fgcolor></u></b>");
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,EXGANTTLib.CaptionFormatEnum.exHTML);
EXGANTTLib.Items var_Items1 = axGantt1.Items;
var_Items1.set_CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,EXGANTTLib.CaptionFormatEnum.exHTML);
|
|
199
|
Can I change the font for the tooltip

axGantt1.ToolTipDelay = 1;
axGantt1.ToolTipWidth = 364;
(axGantt1.Columns.Add("tootip") as EXGANTTLib.Column).ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>";
|
|
198
|
Can I change the font for the tooltip

axGantt1.ToolTipDelay = 1;
stdole.IFontDisp var_StdFont = axGantt1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
axGantt1.ToolTipWidth = 364;
(axGantt1.Columns.Add("tootip") as EXGANTTLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
197
|
Can I change the order of the buttons in the scroll bar

axGantt1.set_ScrollOrderParts(EXGANTTLib.ScrollBarEnum.exHScroll,"t,l,r");
axGantt1.set_ScrollOrderParts(EXGANTTLib.ScrollBarEnum.exVScroll,"t,l,r");
axGantt1.ScrollBars = EXGANTTLib.ScrollBarsEnum.exDisableBoth;
|
|
196
|
The thumb size seems to be very small. Can I make it bigger

axGantt1.ColumnAutoResize = false;
(axGantt1.Columns.Add("C1") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C2") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C3") as EXGANTTLib.Column).Width = 256;
axGantt1.set_ScrollThumbSize(EXGANTTLib.ScrollBarEnum.exHScroll,64);
|
|
195
|
How can I display my text on the scroll bar, using a different font

axGantt1.set_ScrollPartCaption(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exThumbPart,"This is <s><font Tahoma;12> just </font></s> text");
axGantt1.ColumnAutoResize = false;
axGantt1.ScrollHeight = 20;
(axGantt1.Columns.Add("C1") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C2") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C3") as EXGANTTLib.Column).Width = 256;
|
|
194
|
How can I display my text on the scroll bar, using a different font

axGantt1.set_ScrollPartCaption(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exThumbPart,"This is just a text");
axGantt1.get_ScrollFont(EXGANTTLib.ScrollBarEnum.exHScroll).Size = 12;
axGantt1.ColumnAutoResize = false;
axGantt1.ScrollHeight = 20;
(axGantt1.Columns.Add("C1") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C2") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C3") as EXGANTTLib.Column).Width = 256;
|
|
193
|
How can I display my text on the scroll bar

axGantt1.set_ScrollPartCaption(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exThumbPart,"this is just a text");
axGantt1.ColumnAutoResize = false;
(axGantt1.Columns.Add("C1") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C2") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C3") as EXGANTTLib.Column).Width = 256;
|
|
192
|
How do I enlarge or change the size of the control's scrollbars

axGantt1.ScrollHeight = 18;
axGantt1.ScrollWidth = 18;
axGantt1.ScrollButtonWidth = 18;
axGantt1.ScrollButtonHeight = 18;
axGantt1.ScrollBars = EXGANTTLib.ScrollBarsEnum.exDisableBoth;
|
|
191
|
How do I assign a tooltip to a scrollbar

axGantt1.set_ScrollToolTip(EXGANTTLib.ScrollBarEnum.exHScroll,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar");
axGantt1.ColumnAutoResize = false;
(axGantt1.Columns.Add("C1") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C2") as EXGANTTLib.Column).Width = 256;
(axGantt1.Columns.Add("C3") as EXGANTTLib.Column).Width = 256;
|
|
190
|
How do I assign an icon to the button in the scrollbar

axGantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axGantt1.set_ScrollPartVisible(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exLeftB1Part,true);
axGantt1.set_ScrollPartCaption(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exLeftB1Part,"<img>1</img>");
axGantt1.ScrollHeight = 18;
axGantt1.ScrollButtonWidth = 18;
axGantt1.ScrollBars = EXGANTTLib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
189
|
I need to add a button in the scroll bar. Is this possible

axGantt1.set_ScrollPartVisible(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exLeftB1Part,true);
axGantt1.set_ScrollPartCaption(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exLeftB1Part,"1");
axGantt1.ScrollBars = EXGANTTLib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
188
|
Can I display an additional buttons in the scroll bar

axGantt1.set_ScrollPartVisible(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exLeftB1Part,true);
axGantt1.set_ScrollPartVisible(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exLeftB2Part,true);
axGantt1.set_ScrollPartVisible(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exRightB6Part,true);
axGantt1.set_ScrollPartVisible(EXGANTTLib.ScrollBarEnum.exHScroll,EXGANTTLib.ScrollPartEnum.exRightB5Part,true);
axGantt1.ScrollBars = EXGANTTLib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
187
|
Can I display the picture aligned to the right, while the text aligned to the left

axGantt1.DefaultItemHeight = 48;
axGantt1.Columns.Add("C1");
EXGANTTLib.Items var_Items = axGantt1.Items;
object s = var_Items.get_SplitCell(var_Items.AddItem("Text"),0);
var_Items.set_CellPicture(null,s,(axGantt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
var_Items.set_CellHAlignment(null,s,EXGANTTLib.AlignmentEnum.RightAlignment);
|
|
186
|
How can I display a custom size picture to a cell or item

axGantt1.DefaultItemHeight = 48;
axGantt1.Columns.Add("C1");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_CellPicture(var_Items.AddItem("Text"),0,(axGantt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
|
|
185
|
How can I display a multiple pictures to a cell or item

axGantt1.DefaultItemHeight = 48;
axGantt1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axGantt1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axGantt1.Columns.Add("C1");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_CellCaptionFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0,EXGANTTLib.CaptionFormatEnum.exHTML);
|
|
184
|
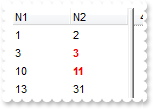
How do I change the column's foreground color for numbers between an interval - Range

EXGANTTLib.ConditionalFormat var_ConditionalFormat = axGantt1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_ConditionalFormat.ApplyTo = (EXGANTTLib.FormatApplyToEnum)0x1;
axGantt1.Columns.Add("N1");
axGantt1.Columns.Add("N2");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_CellCaption(var_Items.AddItem(1),1,2);
EXGANTTLib.Items var_Items1 = axGantt1.Items;
var_Items1.set_CellCaption(var_Items1.AddItem(3),1,3);
EXGANTTLib.Items var_Items2 = axGantt1.Items;
var_Items2.set_CellCaption(var_Items2.AddItem(10),1,11);
EXGANTTLib.Items var_Items3 = axGantt1.Items;
var_Items3.set_CellCaption(var_Items3.AddItem(13),1,31);
axGantt1.SearchColumnIndex = 1;
|
|
183
|
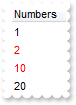
How do I change the item's foreground color for numbers between an interval - Range

axGantt1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null).ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axGantt1.Columns.Add("Numbers");
axGantt1.Items.AddItem(1);
axGantt1.Items.AddItem(2);
axGantt1.Items.AddItem(10);
axGantt1.Items.AddItem(20);
|
|
182
|
How do I change the item's background color for numbers less than a value

axGantt1.ConditionalFormats.Add("%0 < 10",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axGantt1.Columns.Add("Numbers");
axGantt1.Items.AddItem(1);
axGantt1.Items.AddItem(2);
axGantt1.Items.AddItem(10);
axGantt1.Items.AddItem(20);
|
|
181
|
How do I underline the numbers greater than a value

axGantt1.ConditionalFormats.Add("%0 >= 10",null).Underline = true;
axGantt1.Columns.Add("Numbers");
axGantt1.Items.AddItem(1);
axGantt1.Items.AddItem(2);
axGantt1.Items.AddItem(10);
axGantt1.Items.AddItem(20);
|
|
180
|
How do I highlight in italic the numbers greater than a value

axGantt1.ConditionalFormats.Add("%0 >= 10",null).StrikeOut = true;
axGantt1.Columns.Add("Numbers");
axGantt1.Items.AddItem(1);
axGantt1.Items.AddItem(2);
axGantt1.Items.AddItem(10);
axGantt1.Items.AddItem(20);
|
|
179
|
How do I highlight in italic the numbers greater than a value

axGantt1.ConditionalFormats.Add("%0 >= 10",null).Italic = true;
axGantt1.Columns.Add("Numbers");
axGantt1.Items.AddItem(1);
axGantt1.Items.AddItem(2);
axGantt1.Items.AddItem(10);
axGantt1.Items.AddItem(20);
|
|
178
|
How do I highlight in bold the numbers greater than a value

axGantt1.ConditionalFormats.Add("%0 >= 10",null).Bold = true;
axGantt1.Columns.Add("Numbers");
axGantt1.Items.AddItem(1);
axGantt1.Items.AddItem(2);
axGantt1.Items.AddItem(10);
axGantt1.Items.AddItem(20);
|
|
177
|
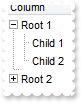
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGantt1.LinesAtRoot = EXGANTTLib.LinesAtRootEnum.exGroupLinesAtRoot;
axGantt1.HasButtons = EXGANTTLib.ExpandButtonEnum.exCustom;
axGantt1.set_HasButtonsCustom(false,16777216);
axGantt1.set_HasButtonsCustom(true,33554432);
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
|
|
176
|
Can I use your EBN files to change the visual appearance for radio buttons

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGantt1.set_RadioImage(false,16777216);
axGantt1.set_RadioImage(true,33554432);
(axGantt1.Columns.Add("Radio") as EXGANTTLib.Column).set_Def(EXGANTTLib.DefColumnEnum.exCellHasRadioButton,true);
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.AddItem("Radio 1");
var_Items.set_CellState(var_Items.AddItem("Radio 2"),0,1);
var_Items.AddItem("Radio 3");
|
|
175
|
Can I use your EBN files to change the visual appearance for checkbox cells

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGantt1.set_CheckImage(EXGANTTLib.CheckStateEnum.Unchecked,16777216);
axGantt1.set_CheckImage(EXGANTTLib.CheckStateEnum.Checked,33554432);
(axGantt1.Columns.Add("Check") as EXGANTTLib.Column).set_Def(EXGANTTLib.DefColumnEnum.exCellHasCheckBox,true);
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.AddItem("Check 1");
var_Items.set_CellState(var_Items.AddItem("Check 2"),0,1);
|
|
174
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGantt1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exHSThumb,0x1000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exHSThumbP,0x2000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exHSThumbH,0x3000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exVSThumb,0x1000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exVSThumbP,0x2000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exVSThumbH,0x3000000);
axGantt1.ColumnAutoResize = false;
axGantt1.ScrollBySingleLine = true;
(axGantt1.Columns.Add("S") as EXGANTTLib.Column).Width = 483;
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_ItemHeight(var_Items.AddItem("Item 1"),248);
axGantt1.Items.AddItem("Item 2");
|
|
173
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGantt1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exHSThumb,0x1000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exHSThumbP,0x2000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exHSThumbH,0x3000000);
axGantt1.ColumnAutoResize = false;
(axGantt1.Columns.Add("S") as EXGANTTLib.Column).Width = 483;
|
|
172
|
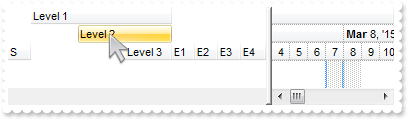
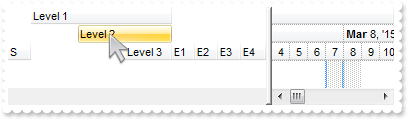
I've seen that you can change the visual appearance for the scroll bar. How can I do that

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGantt1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exSBtn,0x1000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exSBtnP,0x2000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exSBtnH,0x3000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exHSBack,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exVSBack,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exScrollSizeGrip,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
(axGantt1.Columns.Add("S") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("Level 1") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 2") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 3") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("E1") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("E2") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("E3") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("E4") as EXGANTTLib.Column).Width = 32;
axGantt1.ColumnAutoResize = false;
axGantt1.ScrollBars = EXGANTTLib.ScrollBarsEnum.exDisableBoth;
|
|
171
|
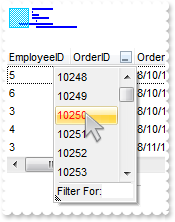
Is there any option to highligth the column from the cursor - point

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exCursorHoverColumn,0x1000000);
(axGantt1.Columns.Add("S") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("Level 1") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 2") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 3") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("E1") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("E2") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("E3") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("E4") as EXGANTTLib.Column).Width = 32;
|
|
170
|
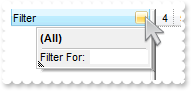
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exSelBackColorFilter,0x1000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exSelForeColorFilter,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,20,20)));
(axGantt1.Columns.Add("Filter") as EXGANTTLib.Column).DisplayFilterButton = true;
|
|
169
|
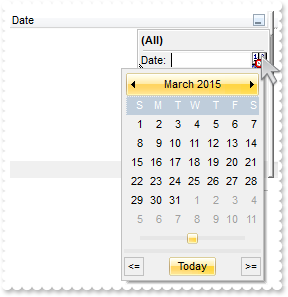
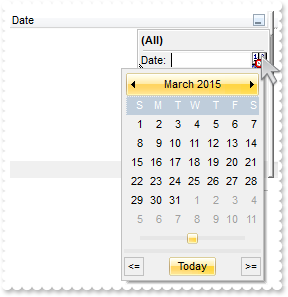
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exDateHeader,0x1000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exDateTodayUp,0x1000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exDateTodayDown,0x2000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exDateScrollThumb,0x1000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exDateScrollRange,(uint)ColorTranslator.ToWin32(Color.FromArgb(230,230,230)));
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exDateSeparatorBar,(uint)ColorTranslator.ToWin32(Color.FromArgb(230,230,230)));
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exDateSelect,0x1000000);
EXGANTTLib.Column var_Column = (axGantt1.Columns.Add("Date") as EXGANTTLib.Column);
var_Column.FilterType = EXGANTTLib.FilterTypeEnum.exDate;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
|
|
168
|
How do I change the visual aspect of the close button in the filter bar, using EBN

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exFooterFilterBarButton,0x1000000);
(axGantt1.Columns.Add("Filter") as EXGANTTLib.Column).FilterType = EXGANTTLib.FilterTypeEnum.exBlanks;
axGantt1.ApplyFilter();
|
|
167
|
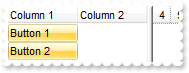
How do I change the visual aspect of buttons in the cell, using EBN

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exCellButtonUp,0x1000000);
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exCellButtonDown,0x2000000);
axGantt1.SelForeColor = Color.FromArgb(0,0,0);
axGantt1.ShowFocusRect = false;
(axGantt1.Columns.Add("Column 1") as EXGANTTLib.Column).set_Def(EXGANTTLib.DefColumnEnum.exCellHasButton,true);
axGantt1.Items.AddItem("Button 1");
axGantt1.Items.AddItem("Button 2");
axGantt1.Columns.Add("Column 2");
|
|
166
|
How do I change the visual aspect of the drop down filter button, using EBN

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.set_Background(EXGANTTLib.BackgroundPartEnum.exHeaderFilterBarButton,0x1000000);
(axGantt1.Columns.Add("Filter") as EXGANTTLib.Column).DisplayFilterButton = true;
|
|
165
|
Is there any function to get the control's data in your x-script format / template
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem("ToTemplate()");
|
|
164
|
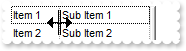
How do I enable resizing the columns at runtime

axGantt1.ColumnsAllowSizing = true;
axGantt1.MarkSearchColumn = false;
axGantt1.HeaderVisible = false;
axGantt1.Columns.Add("Column 1");
axGantt1.Columns.Add("Column 2");
axGantt1.DrawGridLines = EXGANTTLib.GridLinesEnum.exVLines;
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_CellCaption(var_Items.AddItem("Item 1"),1,"Sub Item 1");
EXGANTTLib.Items var_Items1 = axGantt1.Items;
var_Items1.set_CellCaption(var_Items1.AddItem("Item 2"),1,"Sub Item 2");
|
|
163
|
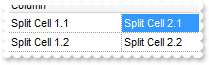
How can I select the second inner column when spliting the cells

axGantt1.SelectColumnInner = 1;
axGantt1.FullRowSelect = false;
axGantt1.DrawGridLines = EXGANTTLib.GridLinesEnum.exAllLines;
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_CellCaption(null,var_Items.get_SplitCell(var_Items.AddItem("Split Cell 1.1"),0),"Split Cell 2.1");
var_Items.set_CellCaption(null,var_Items.get_SplitCell(var_Items.AddItem("Split Cell 1.2"),0),"Split Cell 2.2");
var_Items.set_SelectItem(var_Items.FirstVisibleItem,true);
|
|
162
|
How can I sort by multiple columns

axGantt1.SingleSort = false;
(axGantt1.Columns.Add("C1") as EXGANTTLib.Column).SortOrder = EXGANTTLib.SortOrderEnum.SortAscending;
(axGantt1.Columns.Add("C2") as EXGANTTLib.Column).SortOrder = EXGANTTLib.SortOrderEnum.SortDescending;
(axGantt1.Columns.Add("C3") as EXGANTTLib.Column).SortOrder = EXGANTTLib.SortOrderEnum.SortAscending;
|
|
161
|
How can I add several columns to control's sort bar

axGantt1.SortBarVisible = true;
axGantt1.SortBarColumnWidth = 48;
(axGantt1.Columns.Add("C1") as EXGANTTLib.Column).SortOrder = EXGANTTLib.SortOrderEnum.SortAscending;
(axGantt1.Columns.Add("C2") as EXGANTTLib.Column).SortOrder = EXGANTTLib.SortOrderEnum.SortDescending;
|
|
160
|
How can I change the width of the columns being displayed in the sort bar

axGantt1.SortBarVisible = true;
axGantt1.SortBarColumnWidth = 48;
(axGantt1.Columns.Add("C1") as EXGANTTLib.Column).SortOrder = EXGANTTLib.SortOrderEnum.SortAscending;
(axGantt1.Columns.Add("C2") as EXGANTTLib.Column).SortOrder = EXGANTTLib.SortOrderEnum.SortDescending;
|
|
159
|
How can I change the height of the sort bar's

axGantt1.SortBarVisible = true;
axGantt1.SortBarHeight = 48;
|
|
158
|
How can I change the sort bar's foreground color

axGantt1.SortBarVisible = true;
axGantt1.ForeColorSortBar = Color.FromArgb(255,0,0);
|
|
157
|
How can I change the visual appearance of the control's sort bar, using EBN files

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGantt1.SortBarVisible = true;
(axGantt1.GetOcx() as EXGANTTLib.Gantt).BackColorSortBar = 0x1000000;
(axGantt1.GetOcx() as EXGANTTLib.Gantt).BackColorSortBarCaption = 0x2000000;
axGantt1.Appearance = EXGANTTLib.AppearanceEnum.None2;
|
|
156
|
How can I change the sort bar's background color

axGantt1.SortBarVisible = true;
axGantt1.BackColorSortBar = Color.FromArgb(255,0,0);
axGantt1.BackColorSortBarCaption = Color.FromArgb(128,0,0);
|
|
155
|
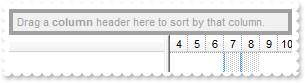
How can I change the default caption being displayed in the control's sort bar

axGantt1.SortBarVisible = true;
axGantt1.SortBarCaption = "new caption";
|
|
154
|
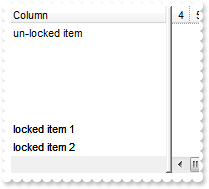
How can I show the locked / fixed items on the bottom side of the control

axGantt1.ShowLockedItems = true;
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_LockedItemCount(EXGANTTLib.VAlignmentEnum.MiddleAlignment,2);
var_Items.set_CellCaption(var_Items.get_LockedItem(EXGANTTLib.VAlignmentEnum.MiddleAlignment,0),0,"locked item 1");
var_Items.set_CellCaption(var_Items.get_LockedItem(EXGANTTLib.VAlignmentEnum.MiddleAlignment,1),0,"locked item 2");
var_Items.AddItem("un-locked item");
|
|
153
|
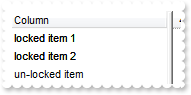
How can I show the locked / fixed items

axGantt1.ShowLockedItems = true;
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_LockedItemCount(EXGANTTLib.VAlignmentEnum.TopAlignment,2);
var_Items.set_CellCaption(var_Items.get_LockedItem(EXGANTTLib.VAlignmentEnum.TopAlignment,0),0,"locked item 1");
var_Items.set_CellCaption(var_Items.get_LockedItem(EXGANTTLib.VAlignmentEnum.TopAlignment,1),0,"locked item 2");
var_Items.AddItem("un-locked item");
|
|
152
|
How can I hide the locked / fixed items

axGantt1.ShowLockedItems = false;
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_LockedItemCount(EXGANTTLib.VAlignmentEnum.TopAlignment,1);
var_Items.set_CellCaption(var_Items.get_LockedItem(EXGANTTLib.VAlignmentEnum.TopAlignment,0),0,"locked item");
var_Items.AddItem("un-locked item");
|
|
151
|
How can I show the control's sort bar

axGantt1.SortBarVisible = true;
|
|
150
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

(axGantt1.GetOcx() as EXGANTTLib.Gantt).PictureLevelHeader = (axGantt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
axGantt1.PictureDisplayLevelHeader = EXGANTTLib.PictureDisplayEnum.Stretch;
(axGantt1.Columns.Add("S") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("Level 1") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 2") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 3") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("E1") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("E2") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("E3") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("E4") as EXGANTTLib.Column).Width = 32;
|
|
149
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

(axGantt1.GetOcx() as EXGANTTLib.Gantt).PictureLevelHeader = (axGantt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
axGantt1.PictureDisplayLevelHeader = EXGANTTLib.PictureDisplayEnum.MiddleRight;
(axGantt1.Columns.Add("S") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("Level 1") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 2") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 3") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("E") as EXGANTTLib.Column).Width = 32;
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed

(axGantt1.GetOcx() as EXGANTTLib.Gantt).PictureLevelHeader = (axGantt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
(axGantt1.Columns.Add("S") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("Level 1") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 2") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 3") as EXGANTTLib.Column).LevelKey = 1;
|
|
147
|
How can I change the header's background color, when multiple levels are displayed

axGantt1.BackColorLevelHeader = Color.FromArgb(250,0,0);
(axGantt1.Columns.Add("S") as EXGANTTLib.Column).Width = 32;
(axGantt1.Columns.Add("Level 1") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 2") as EXGANTTLib.Column).LevelKey = 1;
(axGantt1.Columns.Add("Level 3") as EXGANTTLib.Column).LevelKey = 1;
|
|
146
|
Can I programmatically scroll the control
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem(0);
axGantt1.Items.AddItem(1);
axGantt1.Items.AddItem(2);
axGantt1.Items.AddItem(3);
axGantt1.PutItems(axGantt1.GetItems(0),null);
axGantt1.PutItems(axGantt1.GetItems(0),null);
axGantt1.set_ScrollPos(true,1);
|
|
145
|
How do I disable expanding or collapsing an item when user presses the arrow keys

axGantt1.ExpandOnKeys = false;
axGantt1.LinesAtRoot = EXGANTTLib.LinesAtRootEnum.exLinesAtRoot;
axGantt1.Columns.Add("Column 1");
EXGANTTLib.Items var_Items = axGantt1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
144
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

axGantt1.ExpandOnSearch = true;
axGantt1.LinesAtRoot = EXGANTTLib.LinesAtRootEnum.exLinesAtRoot;
axGantt1.AutoSearch = true;
(axGantt1.Columns.Add("Column") as EXGANTTLib.Column).AutoSearch = EXGANTTLib.AutoSearchEnum.exContains;
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
|
|
143
|
Can I programmatically scroll the control
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem(0);
axGantt1.Items.AddItem(1);
axGantt1.Items.AddItem(2);
axGantt1.Items.AddItem(3);
axGantt1.PutItems(axGantt1.GetItems(0),null);
axGantt1.PutItems(axGantt1.GetItems(0),null);
axGantt1.Scroll(EXGANTTLib.ScrollEnum.exScrollDown,null);
|
|
142
|
Do you have some function to load data from a safe array
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem(0);
axGantt1.PutItems(axGantt1.GetItems(0),null);
|
|
141
|
Do you have some function to retrieve all items to a safe array
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem(0);
axGantt1.PutItems(axGantt1.GetItems(0),null);
axGantt1.Items.AddItem(1);
axGantt1.PutItems(axGantt1.GetItems(0),null);
axGantt1.Items.AddItem(2);
axGantt1.PutItems(axGantt1.GetItems(0),null);
axGantt1.Items.AddItem(3);
|
|
140
|
How can still display the selected items when the control loses the focus

axGantt1.HideSelection = false;
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.set_SelectItem(var_Items.AddItem("Item 2"),true);
|
|
139
|
How can I hide a column

(axGantt1.Columns.Add("Hidden") as EXGANTTLib.Column).Visible = false;
axGantt1.Columns.Add("2");
axGantt1.Columns.Add("3");
axGantt1.Columns.Add("4");
axGantt1.Columns.Add("5");
|
|
138
|
How can I ensure that a column is visible and fits the control's client area

axGantt1.ColumnAutoResize = false;
(axGantt1.Columns.Add("1") as EXGANTTLib.Column).Width = 128;
(axGantt1.Columns.Add("2") as EXGANTTLib.Column).Width = 128;
(axGantt1.Columns.Add("3") as EXGANTTLib.Column).Width = 128;
(axGantt1.Columns.Add("4") as EXGANTTLib.Column).Width = 128;
(axGantt1.Columns.Add("5") as EXGANTTLib.Column).Width = 128;
axGantt1.EnsureVisibleColumn("5");
|
|
137
|
I've seen that the width of the tooltip is variable. Can I make it larger

axGantt1.ToolTipWidth = 328;
(axGantt1.Columns.Add("tootip") as EXGANTTLib.Column).ToolTip = "this is a tooltip that should be very very very very very very very long";
|
|
136
|
How do I disable showing the tooltip for all control
axGantt1.ToolTipDelay = 0;
(axGantt1.Columns.Add("tootip") as EXGANTTLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
135
|
How do I let the tooltip being displayed longer

axGantt1.ToolTipPopDelay = 10000;
(axGantt1.Columns.Add("tootip") as EXGANTTLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
134
|
How do I show the tooltip quicker
axGantt1.ToolTipDelay = 1;
(axGantt1.Columns.Add("tootip") as EXGANTTLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
133
|
How do I change the caption being displayed in the control's filter bar

axGantt1.FilterBarCaption = "your filter caption";
EXGANTTLib.Column var_Column = (axGantt1.Columns.Add("Column") as EXGANTTLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGANTTLib.FilterTypeEnum.exBlanks;
axGantt1.ApplyFilter();
|
|
132
|
How do I disable expanding or collapsing an item when user double clicks it

axGantt1.ExpandOnDblClick = false;
axGantt1.LinesAtRoot = EXGANTTLib.LinesAtRootEnum.exLinesAtRoot;
axGantt1.Indent = 13;
axGantt1.Columns.Add("Column 1");
EXGANTTLib.Items var_Items = axGantt1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
131
|
How do I search case sensitive, using your incremental search feature

axGantt1.AutoSearch = true;
axGantt1.ASCIILower = "";
EXGANTTLib.Columns var_Columns = axGantt1.Columns;
(var_Columns.Add("exStartWith") as EXGANTTLib.Column).AutoSearch = EXGANTTLib.AutoSearchEnum.exStartWith;
(var_Columns.Add("exContains") as EXGANTTLib.Column).AutoSearch = EXGANTTLib.AutoSearchEnum.exContains;
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_CellCaption(var_Items.AddItem("text"),1,"another text");
EXGANTTLib.Items var_Items1 = axGantt1.Items;
var_Items1.set_CellCaption(var_Items1.AddItem("text"),1,"another text");
|
|
130
|
How do I disable the control
axGantt1.Enabled = false;
|
|
129
|
How do I enable the incremental search feature within a column

axGantt1.AutoSearch = true;
EXGANTTLib.Columns var_Columns = axGantt1.Columns;
(var_Columns.Add("exStartWith") as EXGANTTLib.Column).AutoSearch = EXGANTTLib.AutoSearchEnum.exStartWith;
(var_Columns.Add("exContains") as EXGANTTLib.Column).AutoSearch = EXGANTTLib.AutoSearchEnum.exContains;
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_CellCaption(var_Items.AddItem("text"),1,"another text");
EXGANTTLib.Items var_Items1 = axGantt1.Items;
var_Items1.set_CellCaption(var_Items1.AddItem("text"),1,"another text");
|
|
128
|
How do I call your x-script language

EXGANTTLib.Column var_Column = (axGantt1.ExecuteTemplate("Columns.Add(`Column`)") as EXGANTTLib.Column);
var_Column.HeaderStrikeOut = true;
var_Column.HeaderBold = true;
|
|
127
|
How do I call your x-script language

axGantt1.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`";
|
|
126
|
How do I show alternate rows in different background color

axGantt1.BackColorAlternate = Color.FromArgb(240,240,240);
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
|
|
125
|
How do I enlarge the drop down filter window

axGantt1.FilterBarDropDownHeight = "-320";
EXGANTTLib.Column var_Column = (axGantt1.Columns.Add("Column") as EXGANTTLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterBarDropDownWidth = "-320";
axGantt1.Items.AddItem("Item 1");
axGantt1.Items.AddItem("Item 2");
|
|
124
|
How do I filter programatically the control

EXGANTTLib.Column var_Column = (axGantt1.Columns.Add("Column") as EXGANTTLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGANTTLib.FilterTypeEnum.exPattern;
var_Column.Filter = "Item*";
axGantt1.Items.AddItem("Item 1");
axGantt1.Items.AddItem("");
axGantt1.Items.AddItem("Item 2");
axGantt1.ApplyFilter();
|
|
123
|
How do I change the font of the control's filterbar

axGantt1.FilterBarFont.Size = 20;
EXGANTTLib.Column var_Column = (axGantt1.Columns.Add("Column") as EXGANTTLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGANTTLib.FilterTypeEnum.exBlanks;
axGantt1.ApplyFilter();
|
|
122
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
(axGantt1.GetOcx() as EXGANTTLib.Gantt).FilterBarBackColor = 0x1000000;
EXGANTTLib.Column var_Column = (axGantt1.Columns.Add("Column") as EXGANTTLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGANTTLib.FilterTypeEnum.exBlanks;
axGantt1.ApplyFilter();
|
|
121
|
How do I change the background color of the control's filterbar

axGantt1.FilterBarBackColor = Color.FromArgb(240,240,240);
EXGANTTLib.Column var_Column = (axGantt1.Columns.Add("Column") as EXGANTTLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGANTTLib.FilterTypeEnum.exBlanks;
axGantt1.ApplyFilter();
|
|
120
|
How do I change the foreground color of the control's filterbar

axGantt1.FilterBarForeColor = Color.FromArgb(255,0,0);
EXGANTTLib.Column var_Column = (axGantt1.Columns.Add("Column") as EXGANTTLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGANTTLib.FilterTypeEnum.exBlanks;
axGantt1.ApplyFilter();
|
|
119
|
How do I change the height of the control's filterbar

axGantt1.FilterBarHeight = 32;
EXGANTTLib.Column var_Column = (axGantt1.Columns.Add("Column") as EXGANTTLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGANTTLib.FilterTypeEnum.exBlanks;
axGantt1.ApplyFilter();
|
|
118
|
How do select only a portion of text when the control starts editing a cell

axGantt1.AllowEdit = true;
axGantt1.SelStart = 1;
axGantt1.SelLength = 1;
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem("Item 1");
axGantt1.Items.AddItem("Item 2");
|
|
117
|
How do I change the header's foreground color

axGantt1.ForeColorHeader = Color.FromArgb(255,0,0);
axGantt1.Columns.Add("Column 1");
axGantt1.Columns.Add("Column 2");
axGantt1.Items.AddItem("Item 1");
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

(axGantt1.GetOcx() as EXGANTTLib.Gantt).Picture = (axGantt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axGantt1.SelBackMode = EXGANTTLib.BackModeEnum.exTransparent;
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem("Item 1");
axGantt1.Items.AddItem("Item 2");
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
axGantt1.UseTabKey = false;
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

axGantt1.SelectColumnIndex = 1;
axGantt1.FullRowSelect = false;
axGantt1.SelectColumn = true;
axGantt1.Columns.Add("Column 1");
axGantt1.Columns.Add("Column 2");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_CellCaption(var_Items.AddItem("Item 1"),1,"SubItem 1");
|
|
113
|
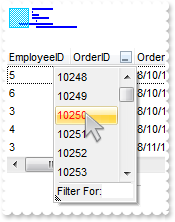
How do I assign a database to your control, using ADO, ADOR or ADODB objects

axGantt1.ColumnAutoResize = false;
axGantt1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\SAMPLE.MDB",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGantt1.DataSource = (rs as ADODB.Recordset);
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

axGantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
(axGantt1.GetOcx() as EXGANTTLib.Gantt).SelBackColor = 0x1000000;
axGantt1.SelForeColor = Color.FromArgb(0,0,0);
axGantt1.ShowFocusRect = false;
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem(0);
axGantt1.Items.AddItem(1);
|
|
111
|
How do I change the colors for the selected item

axGantt1.SelBackColor = Color.FromArgb(0,0,0);
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem(0);
axGantt1.Items.AddItem(1);
|
|
110
|
How do I get ride of the rectangle arround focused item

axGantt1.ShowFocusRect = false;
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem(0);
axGantt1.Items.AddItem(1);
|
|
109
|
How can I change the control's font
axGantt1.Font.Name = "Tahoma";
axGantt1.Columns.Add("Column");
|
|
108
|
I can't scroll to the end of the data. What can I do
axGantt1.ScrollBySingleLine = true;
axGantt1.DrawGridLines = EXGANTTLib.GridLinesEnum.exRowLines;
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
var_Items.set_ItemHeight(var_Items.AddItem(0),13);
axGantt1.PutItems(axGantt1.GetItems(0),null);
EXGANTTLib.Items var_Items1 = axGantt1.Items;
var_Items1.set_ItemHeight(var_Items1.AddItem(1),26);
axGantt1.PutItems(axGantt1.GetItems(0),null);
EXGANTTLib.Items var_Items2 = axGantt1.Items;
var_Items2.set_ItemHeight(var_Items2.AddItem(2),36);
axGantt1.PutItems(axGantt1.GetItems(0),null);
EXGANTTLib.Items var_Items3 = axGantt1.Items;
var_Items3.set_ItemHeight(var_Items3.AddItem(3),48);
axGantt1.PutItems(axGantt1.GetItems(0),null);
|
|
107
|
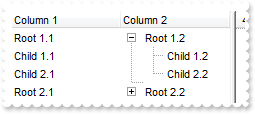
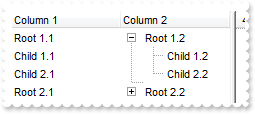
How do I specify the column where the tree lines / hierarchy are shown

axGantt1.LinesAtRoot = EXGANTTLib.LinesAtRootEnum.exGroupLinesAtRoot;
axGantt1.TreeColumnIndex = 1;
axGantt1.Columns.Add("Column 1");
axGantt1.Columns.Add("Column 2");
EXGANTTLib.Items var_Items = axGantt1.Items;
int h = var_Items.AddItem("Root 1.1");
var_Items.set_CellCaption(h,1,"Root 1.2");
var_Items.set_CellCaption(var_Items.InsertItem(h,null,"Child 1.1"),1,"Child 1.2");
var_Items.set_CellCaption(var_Items.InsertItem(h,null,"Child 2.1"),1,"Child 2.2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2.1");
var_Items.set_CellCaption(h,1,"Root 2.2");
var_Items.set_CellCaption(var_Items.InsertItem(h,null,"Child 1.1"),1,"Child 1.2");
|
|
106
|
How do I specify the indentation of the child items relative to their parents

axGantt1.LinesAtRoot = EXGANTTLib.LinesAtRootEnum.exGroupLinesAtRoot;
axGantt1.Indent = 11;
axGantt1.Columns.Add("Column");
EXGANTTLib.Items var_Items = axGantt1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

axGantt1.RClickSelect = true;
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem("Item 1");
axGantt1.Items.AddItem("Item 2");
|
|
104
|
How do I edit a cell

axGantt1.AllowEdit = true;
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem("Item 1");
axGantt1.Items.AddItem("Item 2");
|
|
103
|
I have FullRowSelect property on False, how do I select a column
axGantt1.SelectColumnIndex = 1;
axGantt1.FullRowSelect = false;
|
|
102
|
How can I scroll columns one by one, not pixel by pixel
axGantt1.ContinueColumnScroll = false;
axGantt1.ColumnAutoResize = false;
(axGantt1.Columns.Add("1") as EXGANTTLib.Column).Width = 128;
(axGantt1.Columns.Add("2") as EXGANTTLib.Column).Width = 128;
(axGantt1.Columns.Add("3") as EXGANTTLib.Column).Width = 128;
(axGantt1.Columns.Add("4") as EXGANTTLib.Column).Width = 128;
(axGantt1.Columns.Add("5") as EXGANTTLib.Column).Width = 128;
|
|
101
|
How can I enable multiple items selection

axGantt1.SingleSel = false;
axGantt1.Columns.Add("Column");
axGantt1.Items.AddItem(0);
axGantt1.Items.AddItem(1);
axGantt1.Items.AddItem(2);
|